
Figmaは、デザイン作業を快適に進められる強力なツールで、多くのデザイナーに愛用されています。 その中でも特に人気があるのが「オートレイアウト」という機能です。この機能をうまく活用すれば、作業がグッと楽になり、整ったデザインを簡単に作り上げることができます。 Figmaの「オートレイアウト」を使いこなすと、WixSTUDIOやWordpress、STUDIOのサイト制作が格段にスムーズになります。 この記事では、Figmaのオートレイアウト機能を使って、より効率的でスムーズなレイアウト作成の方法を詳しく解説します。これから始める方や、すでに使っている方にも役立つ内容になっていますので、ぜひチェックしてみてください! Figma: https://www.figma.com 1. オートレイアウトって何?
オートレイアウトは、Figmaが提供する非常に便利な機能で、デザイン要素を自動で並べたり、間隔を調整してくれるものです。この機能を使うことで、デザイン作業が格段に効率化され、きれいで統一感のあるレイアウトを素早く作成できます。
特に、複数の要素が絡むUIデザインや、たくさんの要素を含むページのレイアウトでは、オートレイアウトが非常に役立ちます。例えば、テキストやボタン、画像などを自動的に整列させることで、手動での細かい調整が不要になります。これにより、新しい要素を追加したり、サイズを変えた際にも、全体のバランスが崩れることなく、常に整ったデザインを保つことが可能です。

2. オートレイアウトの基本的な使い方
オートレイアウトの操作は簡単です。ここからは、基本的な使い方をステップごとに説明していきます。
・フレームの作成
まず、オートレイアウトを使用するためには、フレームを作成する必要があります。Figmaでは、要素を自由に配置することができますが、オートレイアウトはフレーム内の要素に適用されるので、最初にフレームを作りましょう。
・ オートレイアウトの設定
フレームが作成できたら、右側のパネルにある「オートレイアウト」を選択します。この操作をするだけで、選択したフレーム内の要素が自動的に整列されます。
・ 間隔や余白を調整
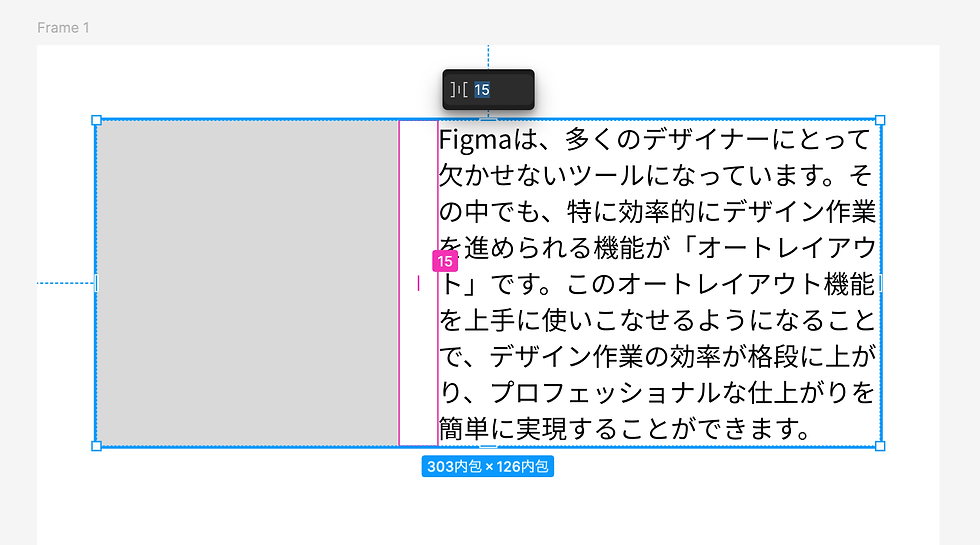
オートレイアウトのもう一つの利点は、要素間の間隔やパディング(余白)を簡単に調整できることです。プロパティパネルで数値を設定すれば、要素同士の距離やフレームの内側に余白を設けることができます。これにより、視覚的にも整ったレイアウトが簡単に作れます。
・整列の方向を変更
また、要素の整列方向を横(水平)か縦(垂直)に切り替えることも可能です。これにより、例えばボタンを水平に並べたい場合や、リスト形式で縦に要素を並べたい場合など、様々なレイアウトに柔軟に対応できます。
3. 実際の作業にどう役立つのか?
オートレイアウトは、特に以下のようなシチュエーションで効果を発揮します。
・ボタンやフォームのレイアウト
例えば、ボタンや入力フィールドを含むフォームのデザインでは、要素同士が整然と並ぶ必要があります。このような場合にオートレイアウトを使えば、ラベルが長くなってもボタン全体が自動的に調整され、配置が崩れることがありません。
・カード型のデザイン
Figmaでよく使用される「カードデザイン」にも、オートレイアウトは大活躍します。テキスト、画像、ボタンを一つのフレーム内に配置し、カード全体をオートレイアウトで設定すれば、新しいコンテンツが追加されても、レイアウトがきれいに保たれます。
・レスポンシブデザイン
また、オートレイアウトはレスポンシブ対応にも非常に便利です。異なる画面サイズに応じて、自動的に要素のサイズや位置が調整されるため、デバイスに最適化されたデザインを素早く作成できます。
4. オートレイアウトで効率を最大化!
オートレイアウトの機能をフル活用することで、デザイン作業が効率よく進むようになります。具体的な利点は以下の通りです。
・時間短縮
手動で要素を並べたり調整する必要がなくなるため、作業時間が大幅に短縮されます。さらに、デザインの修正が発生しても、自動でレイアウトが調整されるので手間がかかりません。
・一貫性のあるデザイン
すべての要素が均等に整列し、同じ間隔で配置されることで、デザインの一貫性が保たれます。見た目に整ったデザインを、常に簡単に維持できます。
・コラボレーションがスムーズに
オートレイアウトを活用すれば、複数のデザイナーが同じプロジェクトで作業しても、レイアウトが崩れることがないため、コラボレーションが円滑に進みます。
5. トラブルが起きた時の対処法
便利なオートレイアウトですが、最初は少し戸惑うこともあるかもしれません。ここでは、よくある問題とその解決策を紹介します。
・要素が思った位置に配置されない
要素が期待した通りに整列されない場合は、プロパティパネルで「整列」設定を確認してみましょう。また、間隔やパディングの設定が原因であることもあるため、その調整もお忘れなく。
・要素のサイズが自動で調整されない
要素が期待した通りにサイズ変更されない場合は、オートレイアウトの設定で「固定サイズ」になっているかどうか確認してください。自動でサイズが変わるように、「内容に応じたサイズ調整」に設定しましょう。
6. まとめ
Figmaのオートレイアウトは、デザイン作業をスムーズに進めるための強力なツールです。これを使えば、複雑なレイアウトでも短時間で美しく仕上げられ、さらにデザイン全体の一貫性も確保できます。
ボタンやフォーム、カード型デザイン、レスポンシブ対応など、さまざまなシーンで活用できるオートレイアウト機能を、ぜひ試してみてください。作業効率が大幅にアップすること間違いありません!
cnocs CREATIVE STUDIOでは、Wixを使ったサイト制作や既存サイトのリニューアルもサポートしています。移行やカスタマイズに関するご相談は、お気軽にどうぞ。理想のWebデザインを一緒に実現しましょう!



![[企業様向け] ご検討中のお客様対象 Wix STUDIO無料相談会実施中](https://static.wixstatic.com/media/bdbc3e_f6624f6d117a47d2972bfab3fa0390ed~mv2.png/v1/fill/w_237,h_134,fp_0.50_0.50,q_95,enc_auto/bdbc3e_f6624f6d117a47d2972bfab3fa0390ed~mv2.webp)







